Timeline 1.5 Months
Project Type School Assignment
Project Process Interaction Design, Information Architecture, Wireframing, Usability Testing, Prototyping, Creative Strategy, Visual Design
Project Work Team (Justin De Dominicis, Tajay Rose) & Individual components
Prototype View the Figma prototype
Project Summary
Good habits are hard to form. Make It Better is an app to help change user's habits for the better. Pitched as an idea that could help user's drink more water, exercise more, or produce less waste by providing motivation prompts, resources, incentives for reaching your goals, and social tie-ins to share progress with friends.
Project Challenges
• Short timeframe to complete deliverables
• No competitive review or user research
With these challenges in mind it was our goal as a team to design an app figure out our audience, their tasks, and what users need from an habit app. Then designing and testing our product to create a prototype.
Purpose
Make It Better is a mobile app that focuses on helping users improve themselves. The goal is to keep users motivated in using the app to set goals, reminders, and habit trackers to improve their daily lives. For users to continuously maintain the app and for further business growth the goal is to have brands sponsor and supply incentives for users to work towards when hitting achievements.Acquiring a returning base of users for Make It Better but also a way for brands to promote and gain new consumers. Make It better hopes to inspire users to improve their habits and also have a reason to use this app instead of built in phone features or other competing apps.
Business Requirements
Grow an initial group of registered and repeat users
Make it better will have functions to share with friends and compete with friends on goals that lets users stay motivated while expanding on the amount of registered users. Inviting friends onto the app will unlock features or have applied incentives to get more registered and repeat users.
Make the product “sticky” so they use it every time
Daily, weekly, and monthly goals will get users to use the app consistently and in their daily lives. Resources will encourage users to use our app instead of using a google or YouTube search. Daily login milestones with incentives keep users active. Prompting notifications remind users to have consistent use (think duolingo but with less judgment!).
Get businesses and other organizations to buy in and contribute to the incentive program
Achievement/points goal system will allow users to unlock incentives from affiliated brands. (Discounts, products, samples)
Target Audience
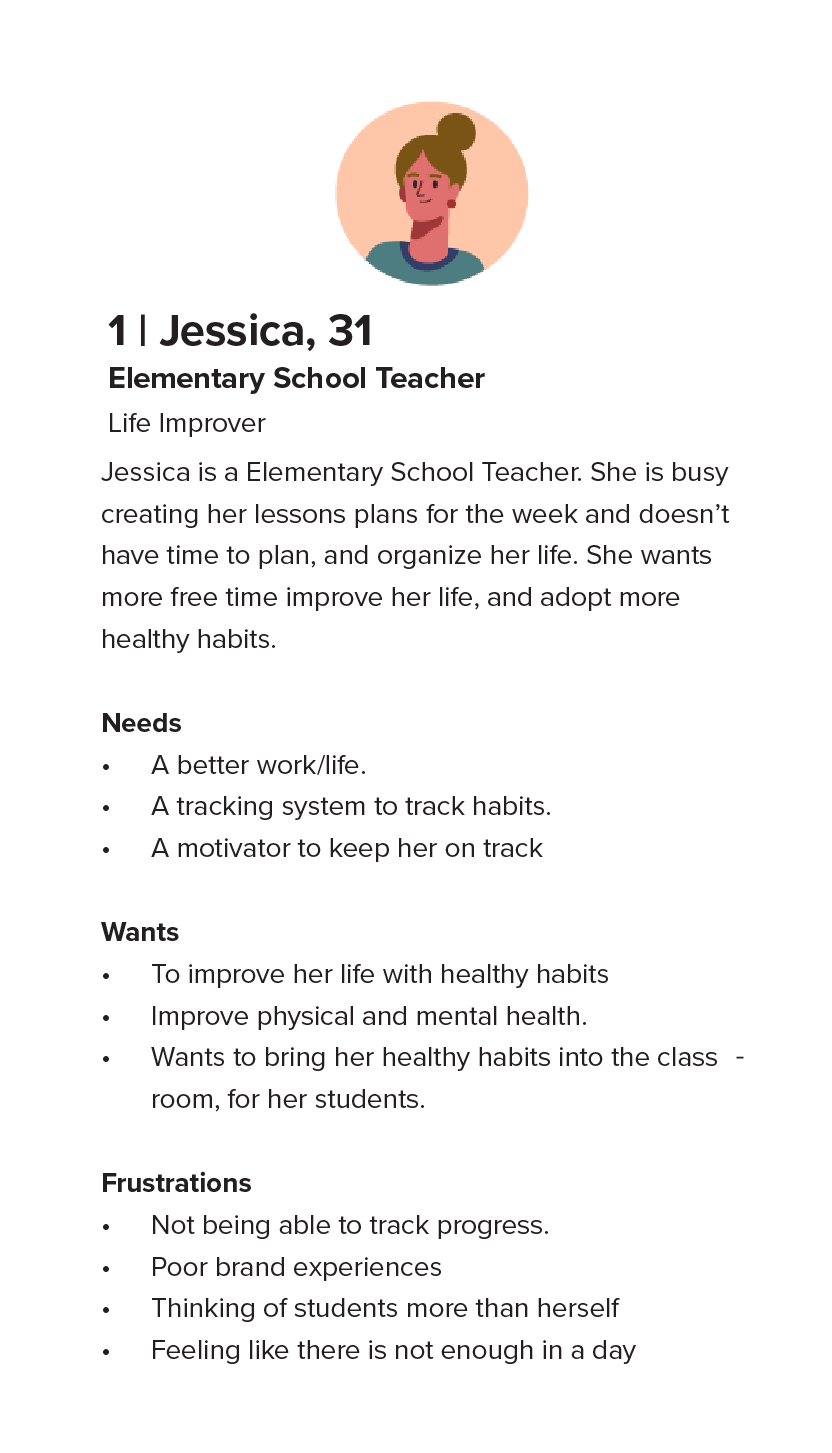
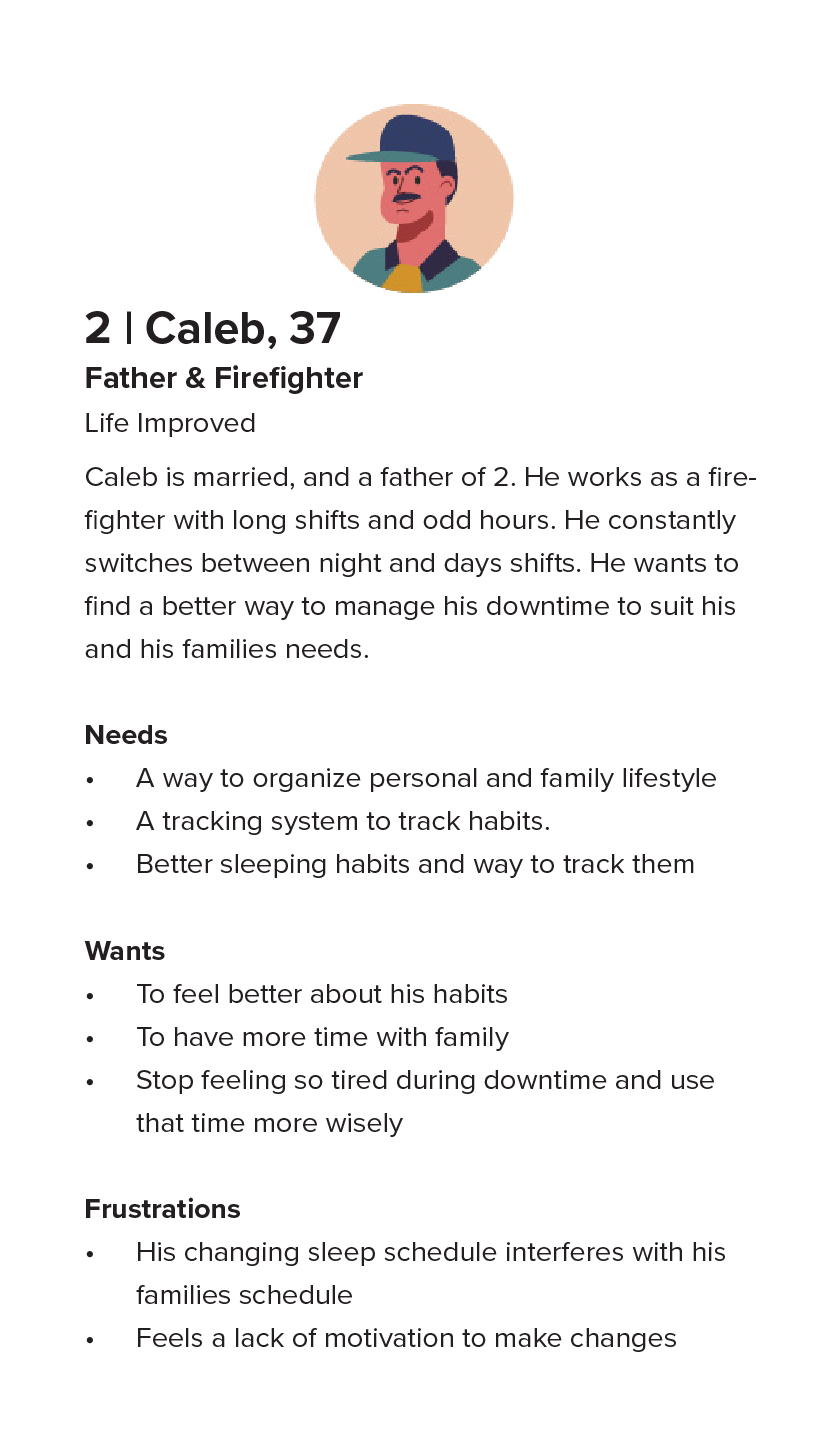
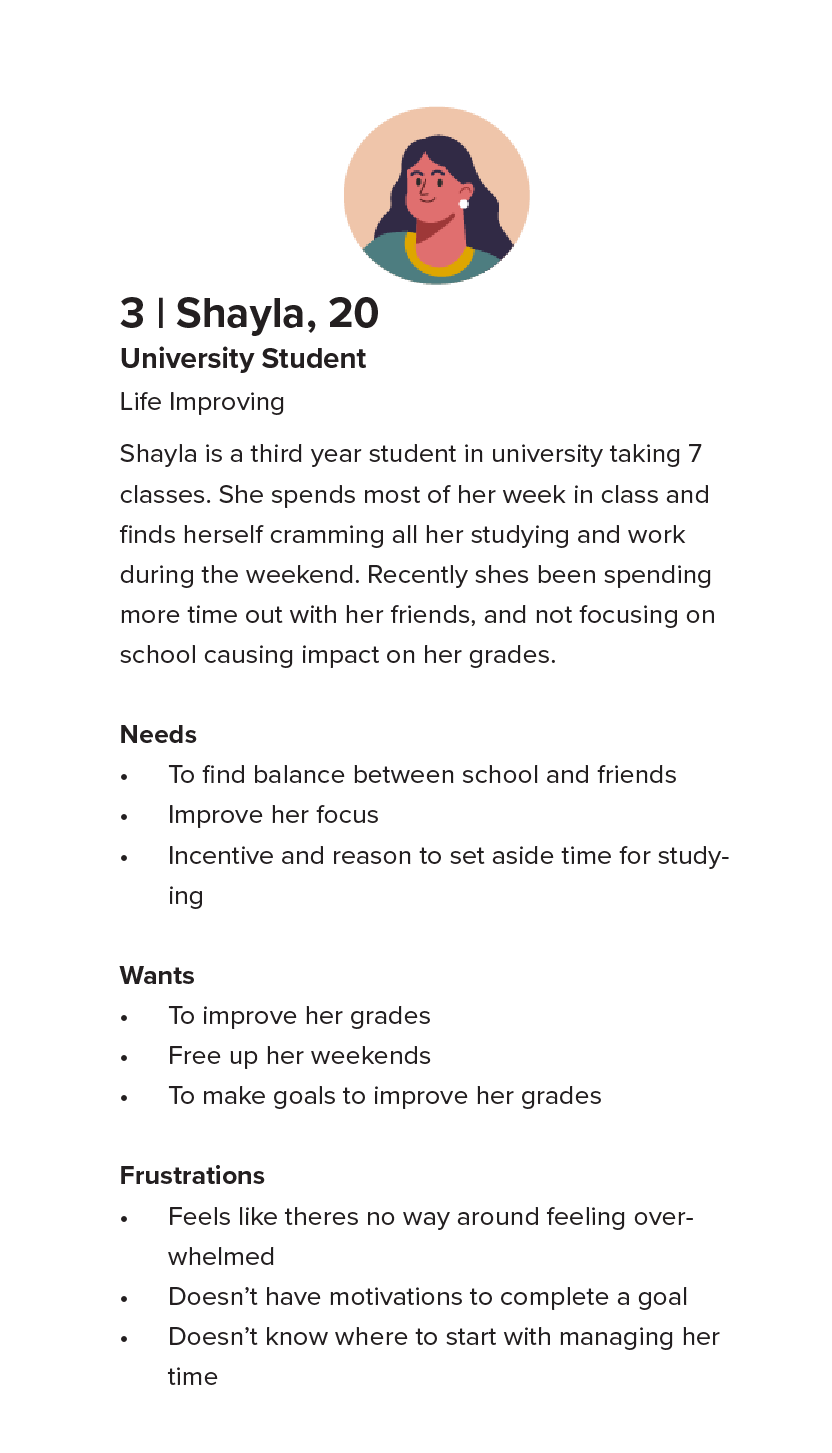
We categorized the target audience as primary, secondary, and tertiary. The primary user being a group who is building their life and want structure, and order for their life. Further, the secondary user being users who have built their life but are lacking in self-discipline. Lastly, the tertiary user is a user who is starting to improve their life and they need help focusing such as students.
Personas



Prioritizing Content & Features


After brainstorming ideas for features and content for the app, we can prioritize them and focus on what is really needed for both users and business to have a successful launch. There are a lot of ideas but we need to agree on which to focus on first so that the app we create lines up with the client brief but also supplies the user with an app that actually solves and helps theirs habits.
Release 1
Goal: Will be based on the working prototype. Will successfully function and be ready to meet on both business and user needs.
Scope of Content: Dashboard, Settings, Daily Milestones, Products, Friend Codes, User Codes, Points, Progress Tracker, Resources, FAQ, Encouraging Prompts, Meal Planning, Public/Private Goals, Help, Overdue Reminders, Upcoming Goals, Incomplete Goals, Incentives, Samples
Scope of Features: Notification centre, Create Goals, Create Account, Profile, Sign In/ Out, Friend Requests/Requesting, Milestones, Share, Achievements, Shop, Create Step Tracker, Goal Competing, Friends, Reminders, Create Water Tracker (drinking), Ping, Create Meal Tracker, Create Sleep Tracker
Release 2
Goal: Bug fixes and extra content/features that will add more detail to “Make it Better”. Adding more things a user can use and do.
Scope of Content: Eating out, Recyclables, Waste, Shopping, Composting, Spendin
Scope of Features: Sleep Recorder, Calendar, Fitness Tracker, Reminders
Release 3
Goal: Make further improvements on the user tasks within the app. But also on business goals and have more brand involvement and security.
Scope of Content: Tips, Brands
Scope of Features: Water Usage (showering, dishwasher, washing machine etc.)
Task Flows
1. New User Create Tracker Task Flow
User who has recently signed up to the app looking to create a water tracker to track their drinking habits, and improve the amount of water they are drinking daily.
2. Active/Current User Update Tracker Task Flow
User who has been using the app on a daily basis is updating the tracker based on their use for the specific tracker
3. Experienced User Redeems Points & Item Task Flow
An experienced user who has been using the app daily for a long period of time has finally completed an achievement and is now ready to redeem points and “purchase” an item from our curated brand incentives in the shop.
User flow
Experienced User Redeems Points & Item User Flow
An experienced user who has been using the app daily for a long period of time has finally completed an achievement and is now ready to redeem points and “purchase” an item from our curated brand incentives in the shop.
Design Process

Sketching for home page

sketching for home page

water tracker sketching

community section sketching
Once task flows and user flows are completed I now have an understanding of what pages are needed based on our content and features but also the type of the tasks users will be taking throughout the app.
Navigation
The navigation system for the Make It Better app consists of a bottom navigation bar, top navigation bar, and drop down menus displayed on certain pages needing to display extra content without obstructing the main view of the app.
Bottom Navigation
These 5 elements were added to the bottom navigation as they were are the main features of the app that the user will use to complete tasks throughout the app. These features also align with the business goals of having a sticky product that makes users use the app daily by highlight features such as achievements or community challenges in the bottom nav.The bottom navigation also houses a FAB button where users can access creating a goal or tracker from anywhere on the app. This being a main task on the app, it was clear to make this feature accessible from anywhere on the app
Top Navigation
These 4 elements are in the top navigation as they assist the bottom navigation features. Points and shop icon both assist the user in navigating to the shop, while notifications and messages are extra features the user may need to use the community feature (including friends). This top navigation also reflects the business goals as it highlights the “Shop” again which draws in users to be incentivized by the brands sponsored on the app.
Wireframe Run-Through
Usability Testing
Our objective for testing is to determine any pain points or roadblocks in the current app design that will stop users from completing their tasks. We want to test the main task of the app which includes creating and using tracker to complete achievements and redeem points.
Tasks
1. How would you create a habit tracker? [Create habit tracker]
2. How would you edit a current habit tracker? [Edit habit tracker]
3. How would you collect earned points and use them in the shop? [Redeem achievements and shop]
Prototype Run-Through